Eine barrierefreie Website aufzubauen kann schwierig sein, aber definitiv nicht unmöglich. Eine komplett barrierefreie Webpräsenz kostet viel Geld, daher scheuen manche den Aufwand. Aber es gibt viele kleine und große Stellschrauben, die sich mit minimalem Aufwand integrieren lassen, um die eigene Seite nutzerfreundlicher zu gestalten.
Was heißt überhaupt „barrierefrei“?
Barrierefreiheit oder Barrierearmut bedeuten, die Internetseite so zu gestalten, das auch Nutzer*innen Ihr Angebot nutzen können, die eine Beeinträchtigung haben, also beispielsweise Menschen mit Seh- oder Hörbeeinträchtigung.
Warum sollte man diese Nutzer*innen berücksichtigen? Zum einen sind es potentielle Kund*innen, zum anderen erhöht man damit die eigene Reichweite. Denn 7,9 Mio. Menschen, in Deutschland, leiden unter Beeinträchtigungen. Zusätzlich dazu, leben 36,05 Mio. Bürger*innen, die älter als 50 Jahre sind. Diese Zahlen, spiegeln wider, wie wichtig es ist, auch diese bei der Konzeption von Websites mitzudenken.
Wie baut man Barrieren ab?
Schauen wir uns die „Stellschrauben“ an. Nichts geht ohne Briefing. Bevor wir eine neue Seite erstellen, setzen wir uns mit dem Betreiber*innen hin und reden über die Wünsche. Im Gespräch nutzen wir für dieses Thema einen vorbereiteten Fragebogen. Es geht unter anderem um Bildunterschriften, Schriftgröße oder die grafische Gestaltung. Denn Sehbehinderte oder Farbenblinde können (beispielsweise) Texte nicht lesen, die sich vom Hintergrund (Hoher Kontrast) nicht genügend abheben. Der Text verschwimmt und die Seite ist für die Nutzer*innen kaum oder nicht mehr nutzbar. Das sollte gleich von Anfang an bedacht und beim Kunden dafür geworben werden.
Zwei praktische Tools für die Barrierefreiheit mit WordPress
Für Kundenwebsites nutzen wir hauptsächlich WordPress. Es ist ein nutzerfreundliches System, das viel Arbeit abnimmt. Wer WordPress kennt, weiß, dass nichts ohne Plugins geht. Zwei, mit denen wir sehr gute Erfahrungen gesammelt haben, möchten wir daher vorstellen.
Der Allrounder: Mit „One Click Accessibility“ Nutzern alle Möglichkeiten geben
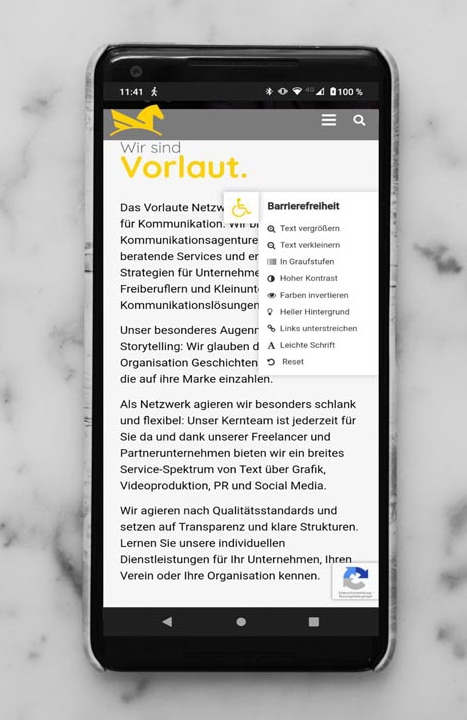
Ein umfangreiches Tool ist „One Click Accessibility“. Mit diesem Werkzeug können die Seitenbesucher*innen die Schriftgröße anpassen, die Farben umkehren, Links unterstreichen und die Schriftart ändern. Eine größere Schrift zum Beispiel macht es auch älteren Menschen leichter, sich zu informieren. Die Farbänderung (Hoher Kontrast/Graustufen/Farben umkehren) wird Menschen mit Beeinträchtigungen beim Farbsehen, wie beispielsweise einer Rot-Grün-Schwäche, entgegenkommen.
Unser Pro-Tipp: Bedenken Sie besonders häufige Beeinträchtigungen beim Farbensehen bereits im Design Ihrer Webseite und vermeiden Sie bestimmte Farbkombinationen. Als Themenzugang empfehlen wir Ihnen den Kontrastrechner.
Unterstrichene Links machen es einfacher, zwischen normalen Text und Links zu unterscheiden. Damit verhindert man ungewünschte „Seitensprünge“. Eine andere Schriftart verbessert die Lesbarkeit. Zusätzlich kann man noch auf die Sitemap, Hilfeseiten oder auf eine Feedback-Seite verweisen.

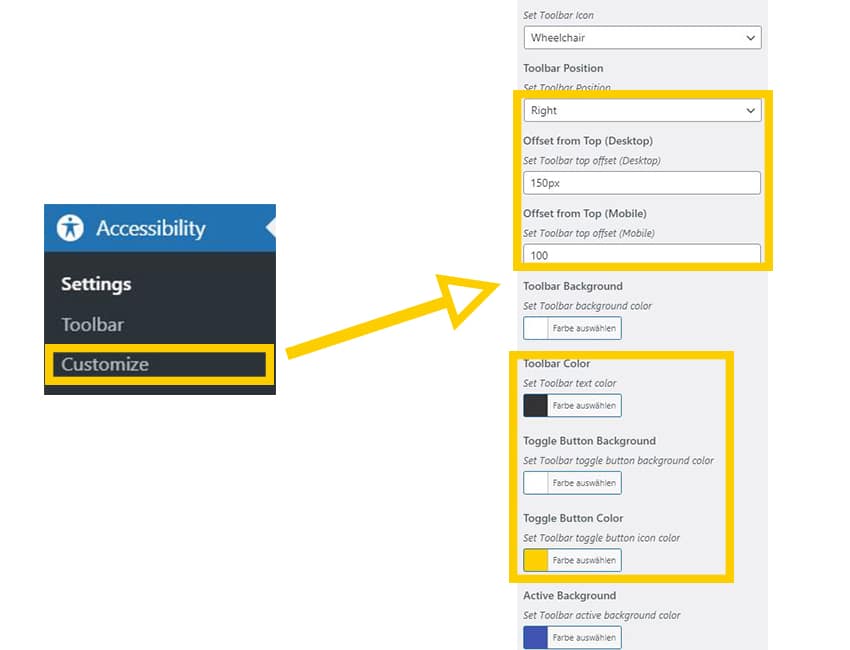
Natürlich muss man das voreingestellte Design des Plug-ins nicht behalten. Wenn man im „Accessibility“-Menü auf Customize klickt, wird man auf den visuellen Theme-Editor weitergeleitet und kann dort alle Optionen, je nach Belieben, einstellen.

Webseiten um Hören: Mit WebsiteVoice neue Kunden gewinnen
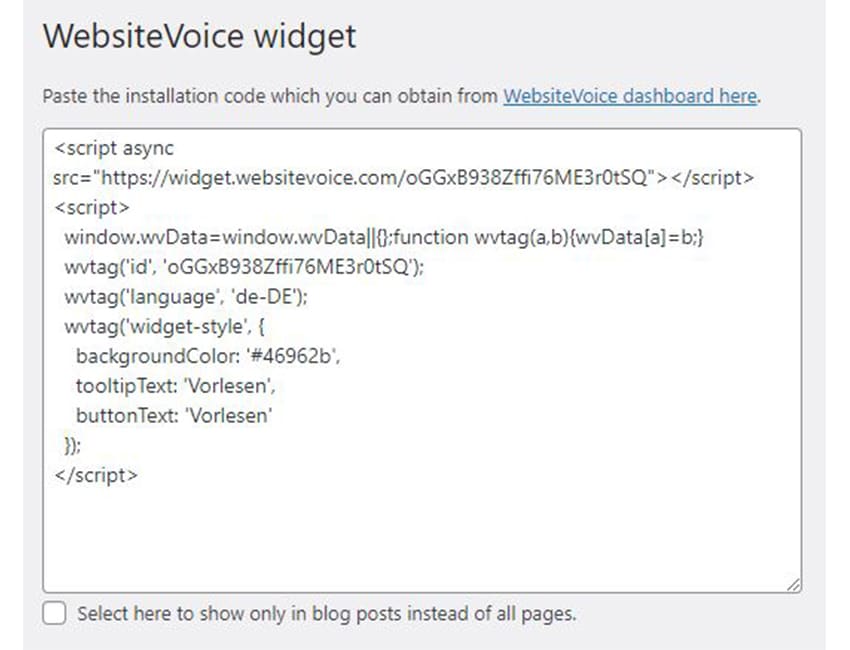
Eine weitere Stellschraube ist es, die Inhalte vorlesen zu lassen. Manche Browser, die für gehandicapte Menschen gemacht sind, können das bereits. Trotz dessen kann man diesen Service auch anbieten. Nachdem wir uns länger mit diesem Thema befasst hatten, haben wir uns für das Plug-in WebsiteVoice entschieden. Die Funktion könnt Ihr zwei Wochen lang kostenlos testen, danach kostet die Lizenz knapp 10 US$ im Monat. Um das Plugin zu konfigurieren (farbliche Gestaltung, Sprache, usw.), muss es bei beim Anbieter WebsiteVoice registriert sein. Dort erstellt man einen Shortcode, der im Plugin-Fenster eingetragen wird.

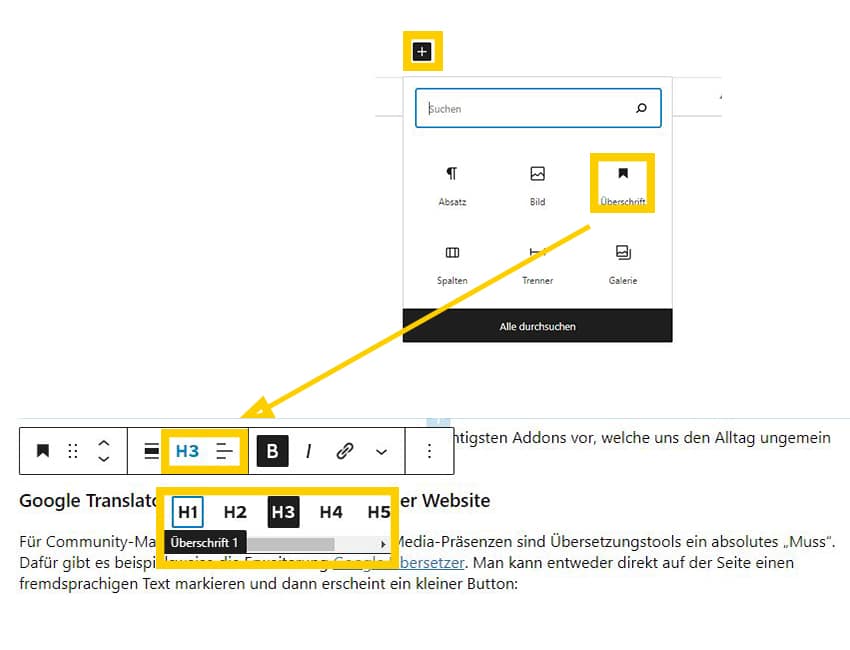
Auch ein wichtiger Bestandteil ist es, Seitenelemente wie zum Beispiel Überschriften richtig auszuzeichnen. Jedes Content-Management-System bietet diese Funktion an. Im WordPress-Editor erstellt man einen neuen Absatz und dann erscheint an der rechten Seite bereits ein kleines Plus, in dem man unter anderem Überschriften auswählen kann. Ein Klick darauf und schon erscheint das Formatierungsmenü. Dort gibt man an, welche Überschrift dargestellt werden soll und schon ist man fertig. Das weist die Vorlese-Funktion an, dass es sich nicht um Lauftext, sondern um eine Überschrift handelt. Die unterschiedlichen Überschriften dienen der Strukturierung des Dokuments. H1 nutzt man für Hauptüberschriften und H2 für „Kapitelüberschriften“ und H3, usw. für die Abtrennung von verschiedenen Abschnitten.

Das Bundesfinanzministerium bietet an, die Steuerunterlagen gleich online via PDF auszufüllen. Leider hat dies ein gewichtiges Manko. Man hat für die Eingaben nur eine halbe Stunde Zeit. Wer so schnell mit der Steuererklärung fertig ist, hat nicht nur ein Eis verdient, sondern versteht den „Kram“ besser, als so mancher Koch. Jedenfalls sind solche PDF-Formulare mit Zeitbegrenzung für Menschen mit Sehbeeinträchtigung nicht sinnvoll. Denn wer bereits mehr Zeit braucht, um den Text zu erfassen, braucht wahrscheinlich auch länger, um die abgefragten auch einzutragen. Hier sollte man über die Zeitbegrenzung noch einmal nachdenken und bspw. andere Formular-Technologien nutzen.
Leichte Sprache ist auch ein wichtiger Bestandteil. Das erleichtert das Leben nicht nur den drei bis sieben Prozent der Deutschen mit Lernschwierigkeiten, sondern auch jenen 1,29 Mio. Menschen, die die deutsche Sprache gerade noch lernen. Für diese Nutzer*innen ist es sinnvoll, eigene Unterseiten mit Leichter Sprache anzubieten. Wichtig hierbei: Das ist nicht die „Seite für Dummies“, sondern ein eigenständiges Angebot.
Fazit: Es sich selbst schwerer machen, damit es die Kund*innen einfacher haben
Barrierefreiheit kann umständlich sein, aber nicht unmöglich. Wir möchten nicht behaupten, dass die angebotenen Schritte das absolute Maximum sind, aber sie bauen Barrieren ab und gestalten die Website sehr viel freundlicher. Barrierefreiheit braucht Zeit auf Anbieterseite und verursacht mitunter auch Kosten. Aber sie ist längst kein Thema mehr für die Seiten von Behindertenverbänden. Die Denkweise der Barrierefreiheit ist es, möglichst vielen Menschen mit ganz unterschiedlichen Beeinträchtigungen – vom Sehen übers Hören bis zum Verstehen – leichter zu machen. Und so auch dafür zu sorgen, dass mehr Menschen Euer Angebot annehmen.
